JS 生成分享带图二维码
预计阅读时间: 5 分钟前言:
之前在做微信分享时,大多都是基于微信公众号开发实现的微信自定义分享,但是这中分享只能在微信好友或者朋友圈等之间分享,分享的形式大多是“微信小卡片”的形式分享给好友或者分享到朋友圈。但是,还有一些其它情况,比如在公众号中推送公众号文章进行促销,阅读者可以通过公众号文章来引流跳转至已经开发好的 H5 页面。实现此功能,前期需要好多操作,相对来说操作也比较频繁,有时候还需要反复修改生成图片等。最最主要的是还需要负责营销推广的“运营”同事来给开发要 H5 文件链接生成二维码,再发送给编辑人员插入到公众号中进行推广,相对来说,费时费力,还容易出现错误。
偶然间看到一公众号内嵌的 H5 网页有一个分享按钮,最初以为是用“微信小卡片”的形式分享给好友,但是当我点击分享后,不是分享给好友,而是生成了一张带有自己信息的图片,此处提示“长按并保存图片到手机”,感觉这种分享方式还挺特别的。再做营销类的活动时,需要好友“助力”,这种活动前期比较多,自从“PDD”疯狂邀请好友助力的模式出现之后,也引起了微信用户的反感。现在微信管理的比较严格了,类似这种助力方式也少了很多,但是现在推广活动中,偶尔还是会用到的,毕竟“产品大佬”方法和点子还是比较多的,做为开发的我们也只能想办法去实现喽!
接下来主要讲的是借助第三方插件来实现组合生成带有二维码的图片!
效果图:
- 图一:博客园

- 图二:语雀

- 图三:掘金社区

- 这些带有“二维码”的漂亮图片,都是用代码生成的;
- 图片主要有两部分构成,背景图和二维码图(还有中间的小 logo 图);
- 此种带有“logo”的二维码图片是基于 canvas 生成的。
代码案例:
一、安装依赖插件:
-
安装生成二维码的插件 vue-qr
-
安装用于将 html 代码生成图片的插件 html2canvas
-
安装用于保存图片的插件 file-saver
插件介绍:(点击访问文档地址)
- vue-qr:基于 vue2.x 的用于将指定内容(网址、字符串等)生成二维码的插件,最新版的也支持 vue3.x;
- html2canvas:用于将指定节点的 html 代码生成 canvas 图片;
- file-saver:用于保存文件,其接收两个参数,第一个参数为文件内容(包括二进制文件流 Blob、文件流地址 URL、文件流的 FormData 对象等),第二个参数为文件名,即可以自定义文件格式(文件的后缀名)和文件名字。
二、源代码:
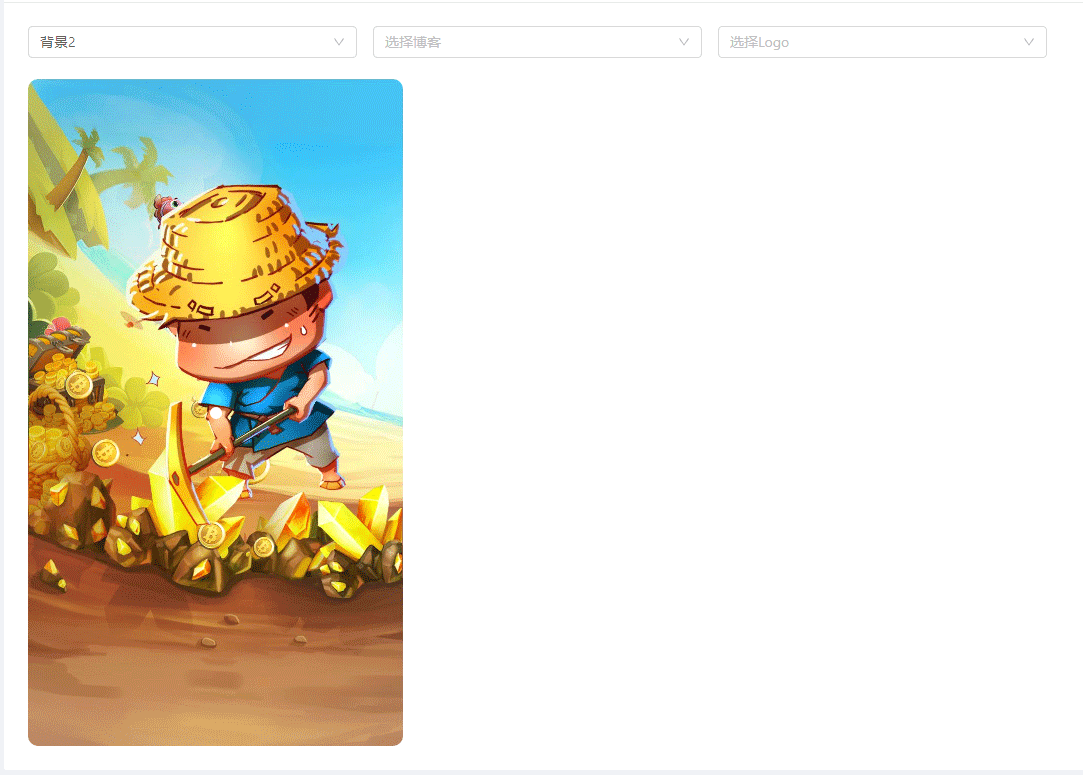
三、前端效果图:
图 3_1:选择背景图
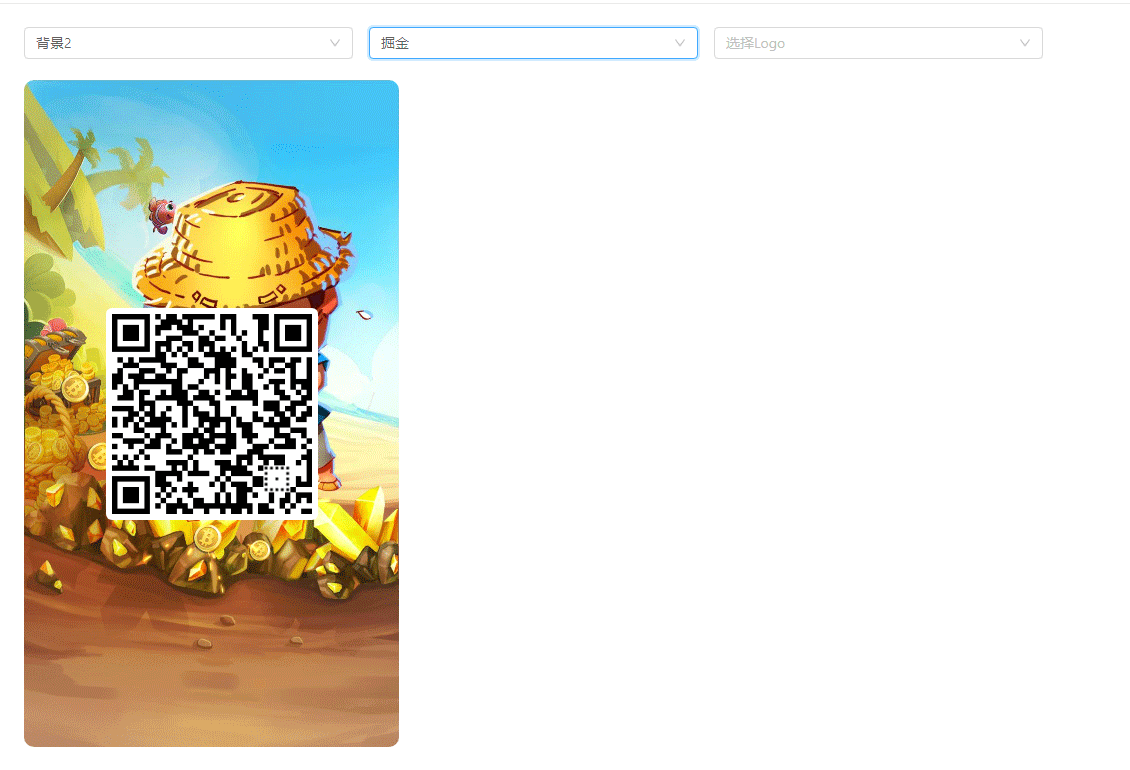
 图 3_2:选择生成二维码的信息
图 3_2:选择生成二维码的信息
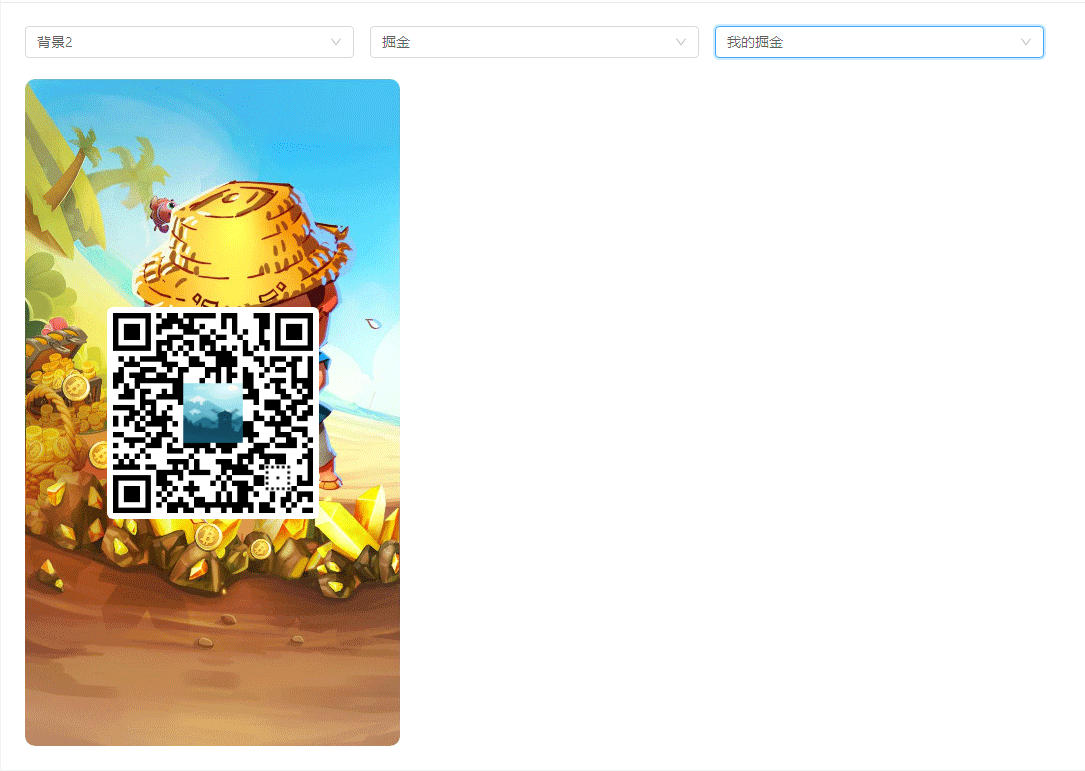
 图 3_3:选择 Logo 图片
图 3_3:选择 Logo 图片
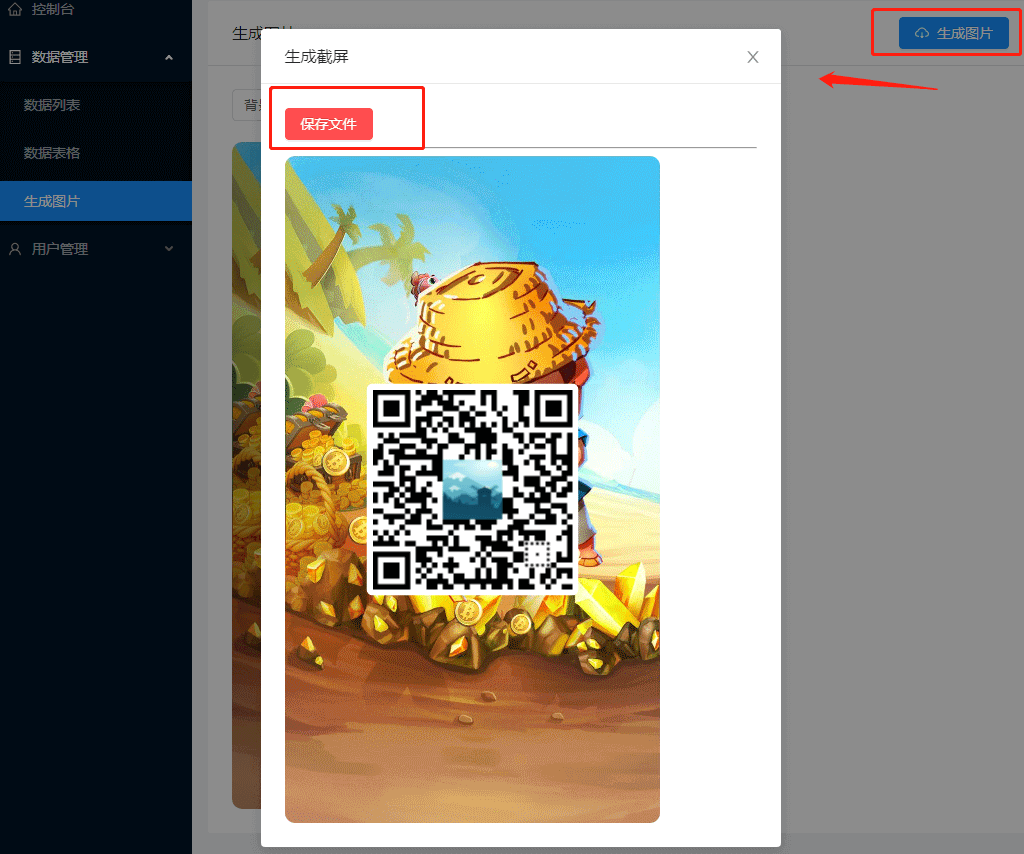
 图 3_4:弹窗展示图片,并且下载生成的图片
图 3_4:弹窗展示图片,并且下载生成的图片

总结:
代码和效果图都是实时生成的,图片的样式可以自己自定义,也可以借助插件来指定生成的图片的宽度 width、高度 height、像素密度 dpi 等,当生成的图片不是很清楚时,可以对图片的 scale 缩放属性进行相应的设置,或者通过修改像素密度来提高图片的清晰度。
本次代码版本是基于 Vue2.x 实现的,Vue3.x 版本的后续会进行更新,若有需求,请自行修改。